1. 反爬之禁止右键菜单

致读者: 点击上方 “雪之梦技术驿站” → 点击右上角“ ... ”→ 点选“设为星标 ★ ” 加上星标,就不会找不到我啦!

1.1. 引言
最近正在使用uniapp开发小程序,是一种跨平台技术,一次开发可以部署到多种环境,于是也顺手部署了h5网页版.

但是,突然想到那背后脆弱的接口设计,又不禁冒出一阵冷汗,也欢迎大家学习研究(结尾附网站地址)!
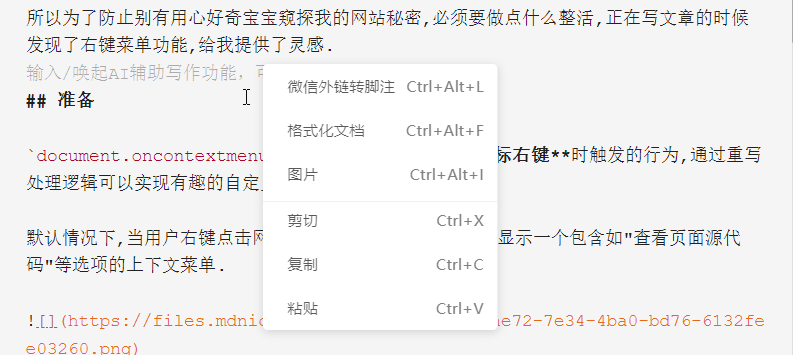
所以为了防止别有用心好奇宝宝窥探我的网站秘密,必须要做点什么整活,正在写文章的时候发现了右键菜单功能,给我提供了灵感.

我也可以这么玩的呀?不能右键也不影响我网页的功能,不影响用户体验,那我就直接禁用右键菜单就好了啊!
1.2. 前提
查询了资料发现 js 的 document.oncontextmenu 定义了用户网页上击鼠标右键时触发的行为,通过重写处理逻辑就可以实现有趣的自定义行为.
例如默认情况下,当用户右键点击网页上的任何元素时,浏览器会显示一个包含如"查看页面源代码"等选项的上下文菜单.

但是,通过 Js 自定义document.oncontextmenu事件处理函数,可以阻止这个默认行为并替换为自定义行为.

1.3. 实现
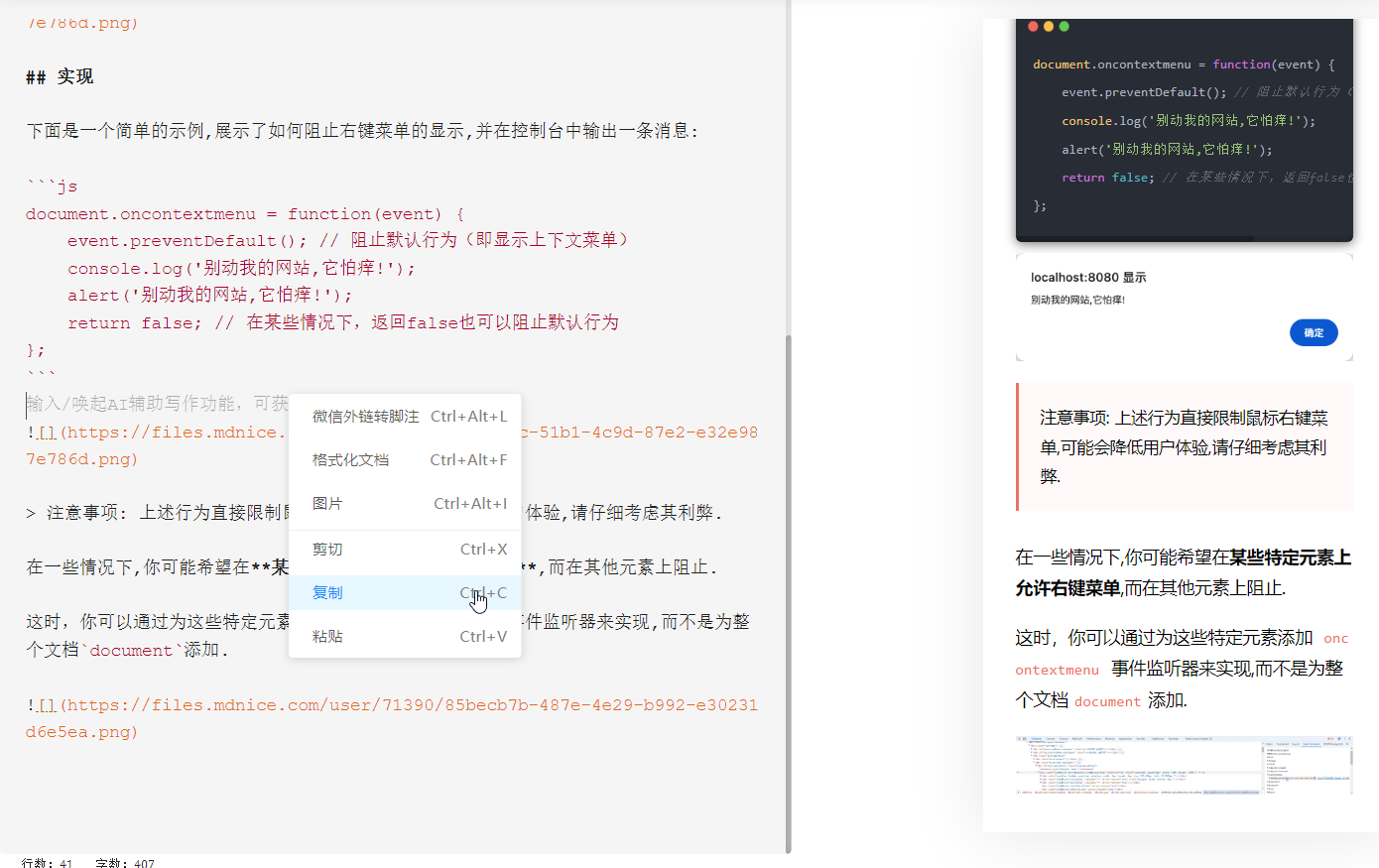
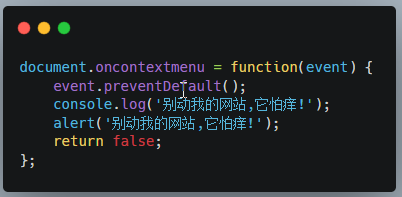
下面是一个简单的示例,展示了如何阻止右键菜单的显示,并在控制台中输出一条消息:
document.oncontextmenu = function(event) {
event.preventDefault(); // 阻止默认行为(即显示上下文菜单)
console.log('别动我的网站,它怕痒!');
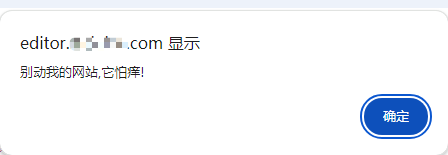
alert('别动我的网站,它怕痒!');
return false; // 在某些情况下,返回false也可以阻止默认行为
};

注意事项: 上述行为直接限制鼠标右键菜单,可能会降低用户体验,请仔细考虑其利弊.
在一些情况下,你可能希望在某些特定元素上允许右键菜单,而在其他元素上阻止.
这时,你可以通过为这些特定元素添加 oncontextmenu 事件监听器来实现,而不是为整个文档document添加.

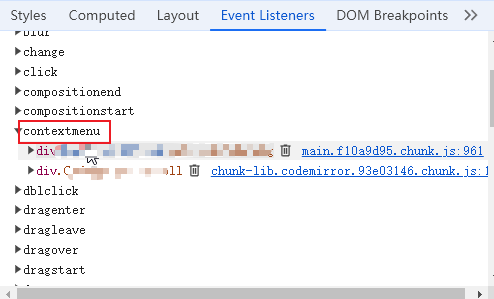
本着学习的心态,继续研究目标网站,果然发现了关于contextmenu事件的蛛丝马迹.

于是我们也可以模拟实现这种自定义右键菜单行为,通过将document对象替换成具体的元素既可.
document.querySelector("编辑器元素的CSS选择器").oncontextmenu = function(event) {
event.preventDefault(); // 阻止默认行为(即显示上下文菜单)
console.log('别动我的网站,它怕痒!');
alert('别动我的网站,它怕痒!');
return false; // 在某些情况下,返回false也可以阻止默认行为
};

非常简单实现了,自定义右键鼠标的行为,这样就可以拦截右键弹窗,当然也可以自定义右键菜单.
1.4. 总结
本文主要介绍了在 js 中如何自定义鼠标右键的行为,不仅可以对整个网页生效也可以针对特殊元素定制右键行为.

但是,不得不说一点,简单粗暴禁止右键菜单的行为虽然拦截了默认的检查或者说查看网页源码等选项,但是并不保险,只能勉强算是一定程度上反爬措施吧!
时间也不早了,先上线再说,等有时间再继续研究,有兴趣的朋友下手轻点~

1.5. 往期精彩文章
- 谁家爬虫这么明目张胆?连 UserAgent 都不要了!
- 【硬核防白嫖秘籍】一键取关?直接拉黑,让你的公众号再无回头白嫖党!
- 解锁 Nginx 日志的宝藏:GoAccess——你的实时、交互式 Web 日志分析神器!
- 重装系统之必装神器!错过它们?你的电脑将失去灵魂!
- 恋爱年龄差背后的秘密
- 每天一道美味佳肴《糖醋排骨》

1.6. 欢迎扫码关注

欢迎扫码关注,私信回复『加群』一起交流技术
作者: 雪之梦技术驿站
来源: 雪之梦技术驿站
本文原创发布于「雪之梦技术驿站」,转载请注明出处,谢谢合作!